本篇文章將介紹在Android版TradingView應用程式中設置月相指標(Moon Phase)的方法。
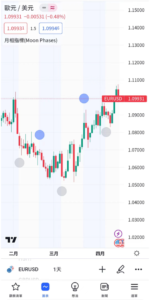
月相指標是在圖表中顯示新月和滿月週期(15天)的技術指標。
在主圖表中每隔15天繪製表示新月和滿月的標記。
月相指標采用了占星術(astrology),是一種希望透過月相的盈虧循環來預測價格轉折點的技術指標。

月相指標(Moon Phase)
目錄
在圖表中添加月相指標的方法
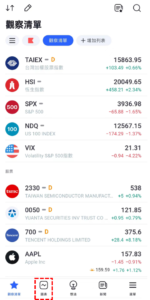
啓動Android版TradingView應用程式,點擊底部導航(介面最下方)的「圖表」圖標。

添加月相指標-01
轉移到「圖表」介面後,點擊位於介面下方的「+」圖標。

添加月相指標-02
在顯示的菜單中,點選「指標」。

添加月相指標-03
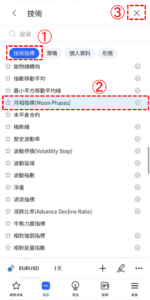
在接下來的介面中點擊「技術」。

添加月相指標-04
轉移到「技術」介面後點選「技術指標」標籖,在列表中找到並點選「月相指標(Moon Phases)」。
然後,點擊右上角的「×」返回圖表介面,月相指標就會顯示在圖表中了。

添加月相指標-05
月相指標設置介面的使用方法
點擊圖表左上方的指標名稱,或是點擊正在顯示的月相指標時會出現齒輪形狀的設置圖標,點擊這個設置圖標就會顯示設置介面。

月相指標的設置
月相指標的設置介面分爲「輸入」、「樣式」、「可見性」,點擊介面上方的標籖可以進行切換。
全部設置完成後,點擊「確認」。
另外、點擊「確認」右邊的「...」圖標,還可以重置和保持設置。
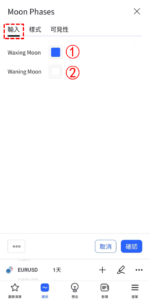
輸入
在「輸入」中,可以設置顯示月相指標標記的顔色等。

月相指標的設置-輸入
①Waxing moon
設置新月標記~滿月標記之間的時間段的背景色以及新月標記的顔色。
另外,還可以更改背景色的不透明度。
②Waning moon
設置滿月標記~新月標記之間的時間段的背景色以及滿月標記的顔色。
另外,還可以更改背景色不透明度。
樣式
在「樣式」中可以設置月相指標的圖標樣式、位置等。
①New moon
設置是否顯示新月標記。
另外,還可以更改新月標記樣式、位置。
新月標記的預設樣式為「圓」,位置為「列上」。
②Full moon
設置是否顯示滿月標記。
另外,還可以更改滿月標記樣式、位置。
滿月標記的預設樣式為「圓」,位置為「Bar下方」。
③Background Color
设置是否在圖表中顯示新月與滿月之間時間段的背景色。
④精確度
在月相指標中不需要設置。
⑤價格座標上的標籖
設置是否顯示價格座標上的標籖。
⑥狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示月相指標。
只有在勾選框中打勾的時間週期中才可以顯示月相指標,取消勾選的話就會變更為不顯示。

月相指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。