本篇文章將介紹在iPhone版TradingView中設置K線形態「十字線」的方法。
這個K線形態是可以自動檢測出被稱為十字線的指標。
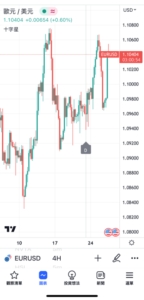
在出現長十字線的地方會顯示出寫有「D(Doji)」的標籤,所以可以一目了然的確認出在圖表的什麼地方出現了此形態。

十字線(Doji)
目錄
什麼是十字線
十字線是一種實體部分極短,上下影線伸長,就像漢字中的「十」一樣的K線。
開盤價與收盤價大概處於相同水準,代表市場暫時處於對抗狀態。

十字線(Doji)

十字線(Doji)
在圖表中添加十字線的方法
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加十字線指標-01
チ轉移到圖表介面後,點擊下方的「+」圖標。

添加十字線指標-02
從顯示的菜單中點擊「指標」。

添加十字線指標-03
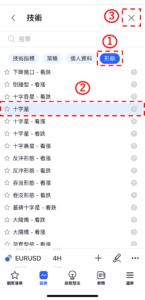
在接下來的介面中點擊「技術分析」。

添加十字線指標-04
轉移到技術介面後,點擊上方按鈕中的「形態」,從形態一覽中選擇「十字線」。
最後點擊介面右上方的「×」圖標返回到圖表介面,就可以看到有顯示十字線。
另外,在形態介面中分類為「圖表形態」和「K線形態」,十字線屬於K線形態。

添加十字線指標-05
十字線設置介面的使用方法
點擊圖表左上方的K線形態名稱,或者直接點擊所顯示的十字線標籤,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

十字線指標的設置
十字線的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
輸入
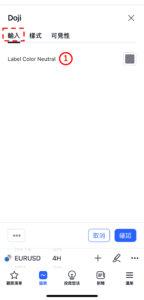
在「輸入」中可以設置顯示十字線的標籤顏色。

十字線指標的設置-輸入
①Label Color Neutral
可以設置在檢測出十字線時所顯示標籤顏色和不透明度。
樣式
在「樣式」中可以設置檢測出十字線位置的背景顏色,以及是否顯標籤。

十字線指標的設置-樣式
①Background Color
設置是否顯示出現十字線位置的背景顏色。
另外,還可以修改背景的顏色和不透明度。
②Labels
設置在出現十字線位置是否用標籤顯示。
③精確度
在K線形態中不需要設置。
可見性
在「可見性」中,可以根據時間週期設置是否顯示十字線。
只有在勾選框中打勾的時間週期中才可以顯示十字線,取消勾選的話就會變更為不顯示。

十字線指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。