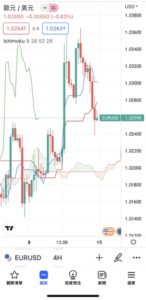
本篇文章將介紹在iPhone(iOS)版TradingView應用程式中設置一目均衡表的方法。
一目均衡表(Ichimoku)也有稱作一目均衡圖,是1936年由東京新聞商業部部長細田悟一以筆名「一目山人」發表的技術指標。
它是一種重視波動、時間、以及價格幅度的技術指標,可以一目了然的掌握到市場的平衡狀態。由「転換線」、「基準線」、「延遲線」、「先行帶A」、「先行帶B」5條線組成,根據線條之間的位置來判斷行情方向。

一目均衡表
在圖表中添加一目均衡表的方法
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加一目均衡表步驟-01
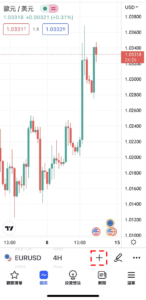
轉移到圖表介面後,點擊下方的「+」圖標。

添加一目均衡表步驟-02
點擊菜單中「指標」。

添加一目均衡表步驟-03
在下一個介面中點擊「技術分析」。

添加一目均衡表步驟-04
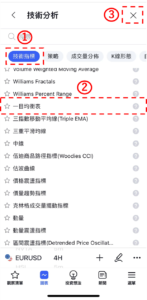
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「一目均衡表」。最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示一目均衡表。

添加一目均衡表步驟-05
一目均衡表設置介面的使用方法
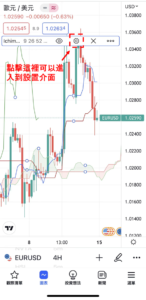
點擊圖表左上方的指標名稱,或者直接點擊所顯示的一目均衡表,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。
一目均衡表的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。設置全部完成後點擊「確認」。另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。

一目均衡表設定
在「輸入」中,可以設置計算一目均衡表每種線條時的週期。

一目均衡表設定-輸入
①Conversion Line Length
設置計算轉換線時的週期。預設值為「9」。
②Base Line Length
設置計算基準線時的週期。預設值為「26」。
③Leading Span B Length
設置計算先行帶B時的週期。預設值為「52」。
④遲行帶
設計計算遲行帶時的週期。預設值為「26」。
在「樣式」中可以設置一目均衡表每種線條的顏色、寬度和種類等。

一目均衡表設定-樣式
①轉換線
設置是否顯示轉換線。另外,還可以修改轉換線的顏色、不透明度、寬度、種類等。
②基準線
設置是否顯示基準線。另外,還可以修改基準線的顏色、不透明度、寬度、種類等。
③遲行帶
設置是否顯示遲行帶。另外,還可以修改遲行帶的顏色、不透明度、寬度、種類等。
④先行帶A
設置是否顯示先行帶A。另外,還可以修改先行帶A的顏色、不透明度、寬度、種類等。
⑤先行帶B
設置是否顯示先行帶B。另外,還可以修改先行帶B的顏色、不透明度、寬度、種類等。
⑥繪圖背景
設置是否顯示雲區(先行帶A和先行帶B之間的區域)。另外,還可以修改雲區的顏色和不透明度等。
⑦精確度
設置一目均衡表數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
⑧價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
⑨狀態行中的值
設置是否顯示狀態行中的值。
在「可見性」中,可以根據時間週期設置是否顯示一目均衡表。只有在勾選框中打勾的時間週期中才可以顯示一目均衡表,取消勾選的話就會變更為不顯示。

一目均衡表設定-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。