本篇文章將介紹在Android版TradingView應用程式中設置可見平均價格指標(Visible Average Price)的方法。
可見平均價格是在圖表中顯示的K線價格的平均值,在圖中顯示為以這個平均值繪製的一條水平線的簡單指標。
透過滾動或者縮放改變柱線的顯示範圍時,則重新計算並繪製水平線。

可見平均價格指標
目錄
在圖表中添加可見平均價格指標的方法
啟動Android版TradingView,點擊底部導航(介面最下方)中的[圖表]。

添加可見平均價格指標-01
轉移到圖表介面後,點擊下方的[+]圖標。

添加可見平均價格指標-02
從顯示的菜單中點擊[指標]。

添加可見平均價格指標-03
在接下來的介面中點擊[技術]。

添加可見平均價格指標-04
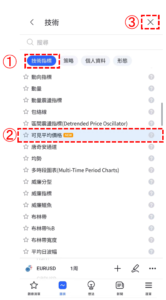
移動到[技術]介面后,點選[技術指標]標籤,從列表中找到並點選[可見平均價格(Visible Average Price)]。

添加可見平均價格指標-05
然後,點擊右上方的[×]圖標返回到圖表介面,就可以看到可見平均價格被顯示在圖表了。
可見平均價格指標設置介面的使用方法
打開設置介面時,首先需要點擊圖表左上方的指標名稱,或是點擊圖表中顯示的可見平均價格水平線,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

可見平均價格指標的設置
可見平均價格指標的設置介面分為[輸入]、[樣式]、[可見性],點擊介面上方的標籤可以進行切換。
設置全部完成後點擊[確認]。
另外,點擊[確認]左邊的[…]圖標,還可以重置和保持設置。
輸入
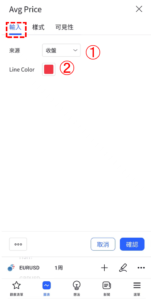
在[輸入]中,可以設置用於計算可見平均價格指標的價格種類、表示可見平均價格的水平線的顏色。

可見平均價格指標的設置-輸入
①來源
設置用於計算可見平均價格的價格。
系統預設值是[收盤]。
開盤
・高點
・低點
・收盤
・高低2(高點+低點的平均值)
・高低3(高點+低點+收盤的平均值)
・高開低收4(開盤+高點+低點+收盤的平均值)
・hlcc4(高點+低點+收盤×2的平均值)
②Line Color
設置表示可見平均價格的水平線顔色、不透明度等。
樣式
在[樣式]中可以設置是否顯示表示可見平均價格的水平線。

可見平均價格指標的設置-樣式
①顔色0
設置在價格座標(圖表縱軸刻度)上是否顯示可見平均價格的標籤。
另外,在顯示可見平均價格的標籤時,可以設置標籖的顔色、不透明度等。
②Lines
設置是否顯示可見平均價格的水平線。
③精確度
設置可見平均價格的數值顯示到小數點後第幾位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
④價格座標上的標籖
設置是否顯示價格座標上的標籖。
⑤狀態行中的值
設置是否顯示狀態行中的值。
可見性
在[可見性]中,可以根據時間週期設置是否顯示可見平均價格指標。只有在勾選框中打勾的時間週期中才可以顯示可見平均價格指標,取消勾選的話就會變更為不顯示。

可見平均價格指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。