本篇文章將介紹在Android版TradingView應用程式中設置歷史波動率(Historical Volatility,簡稱HV)指標的方法。
歷史波動率是一種基於過去價格走勢顯示價格波動率的技術指標。
其是一種有助於迅速掌握市場波動狀況的指標。

歷史波動率指標(Historical Volatility)
目錄
在圖表中添加歷史波動率的方法
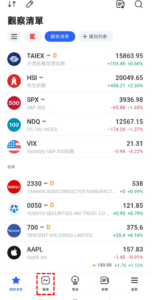
啓動Android版TradingView應用程式,點擊底部導航(介面最下方)的「圖表」圖標。

添加HV指標-01
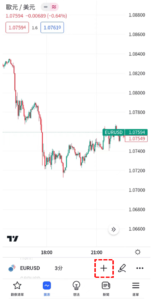
轉移到圖表介面後,點擊為位於下方的「+」圖標。

添加HV指標-02
在顯示的菜單中,點擊「指標」。

添加HV指標-03
在接下來的介面點擊「技術」。

添加HV指標-04
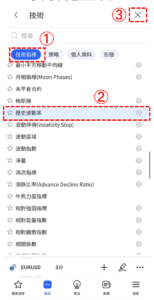
轉移到技術介面後,點選「技術指標」標籖,在列表中找到並點擊「歷史波動率」指標。
然後,點擊介面右上方「×」圖標返回圖表介面,歷史波動率指標就會在圖表中顯示了。

添加HV指標-05
歷史波動率指標設置介面的使用方法
點擊位於圖表介面左上方的指標名稱,或是點擊正在顯示的歷史波動率指標時會出現齒輪形狀的設置圖標,點擊設置圖標就會顯示設置介面。

HV指標的設置
歷史波動率指標的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。
設置全部完成後點擊「確認」。
另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。
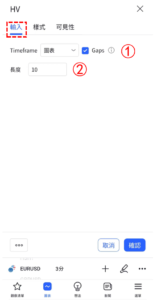
輸入
在「輸入」中,可以設置顯示歷史波動率指標的時間週期、長度等。

HV指標的設置-輸入
①Timeframe(時間週期)
設置顯示歷史波動率指標的時間週期。
系統預設是「圖表」,此時圖表中顯示的是當前時間週期的歷史波動率指標。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置用於計算歷史波動率的長度。
系統預設長度是「10」。
樣式
在「樣式」中可以設置歷史波動率指標的線條顔色、寬度、種類等。

HV指標的設置-樣式
①歷史波動率
設置是否顯示歷史波動率指標。
另外、還可以更改歷史波動率指標的線條顔色、不透明度、寬度、種類等。
②精確度
設置歷史波動率指標的數值顯示到小數點第幾位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格座標上的標籖
設置是否顯示價格座標上的標籖。
④狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示歷史波動率指標。
只有在勾選框中打勾的時間週期中才可以顯示歷史波動率指標,取消勾選的話就會切換為不顯示。

HV指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。