本篇文章將介紹在iPhone版TradingView應用程式中設置歷史波動率(Historical Volatility)的方法。
歷史波動率是一種可以根據以往的價格變動顯示價格波動率方向的技術指標。
也可以用英文簡稱為「HV」。
有助於快速掌握市場波動情況。

歷史波動率(Historical Volatility)
目錄
在圖表中添加歷史波動率的方法
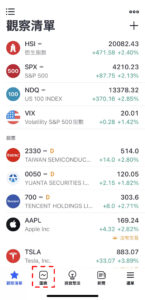
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加HV指標-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加HV指標-02
點擊菜單中「指標」。

添加HV指標-03
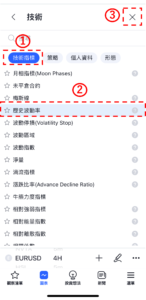
在下一個介面中點擊「技術分析」。

添加HV指標-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「歷史波動率」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示歷史波動率。

添加HV指標-05
歷史波動率設置介面的使用方法
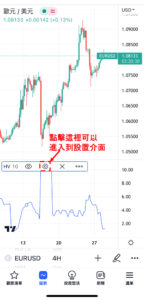
點擊指標窗口左上方的指標名稱,或者直接點擊所顯示的歷史波動率,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

HV指標的設置
歷史波動率的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
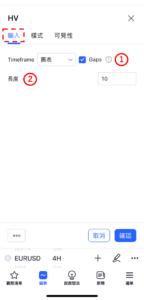
輸入
在「輸入」中,可以設置歷史波動率的時間週期和週期。

HV指標的設置-輸入
①Timeframe(時間週期)
選擇顯示歷史波動率的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示歷史波動率。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置計算歷史波動率時的週期。
預設值為「10」。
樣式
在「樣式」中可以設置歷史波動率的線條顏色、寬度和種類等。

HV指標的設置-樣式
①HV
設置是否顯示歷史波動率。
另外,也可以修改線條的顏色不透明度、寬度、種類等。
②精確度
設置歷史波動率數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
④狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示歷史波動率。只有在勾選框中打勾的時間週期中才可以顯示歷史波動率,取消勾選的話就會變更為不顯示。

HV指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。