本篇文章將介紹在TradingView中設置Moving Average Ribbon的方法。
Moving Average Ribbon中文可以稱為移動平均線紐帶,其是一種趨勢技術指標,可以在圖表上顯示出4條不同週期的移動平均線。
可以根據移動平均線的角度和位置判斷出趨勢的變化。
下面繼續介紹關於Moving Average Ribbon的各種設置。

Moving Average Ribbon指標
目錄
在圖表中添加Moving Average Ribbon的方法
以下為在TradingView圖表中添加Moving Average Ribbon的方法。
啟動TradingView後,點擊圖表上方工具欄中的「技術指標」,
或是在圖表的K線圖上點擊右鍵,然後點擊菜單中的「在~上增加指標/策略」。

添加Moving Average Ribbon指標-01
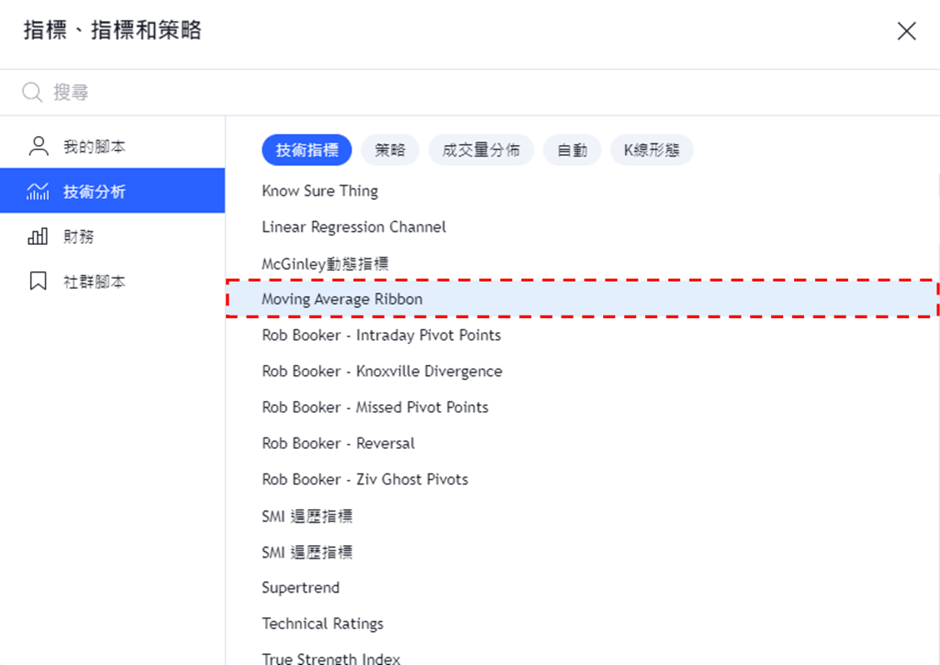
打開指標視窗後,點擊「技術分析」中的「技術指標」,然後從指標一覽中點擊「Moving Average Ribbon」。
這樣就可以在圖表中顯示Moving Average Ribbon指標。

添加Moving Average Ribbon指標-02
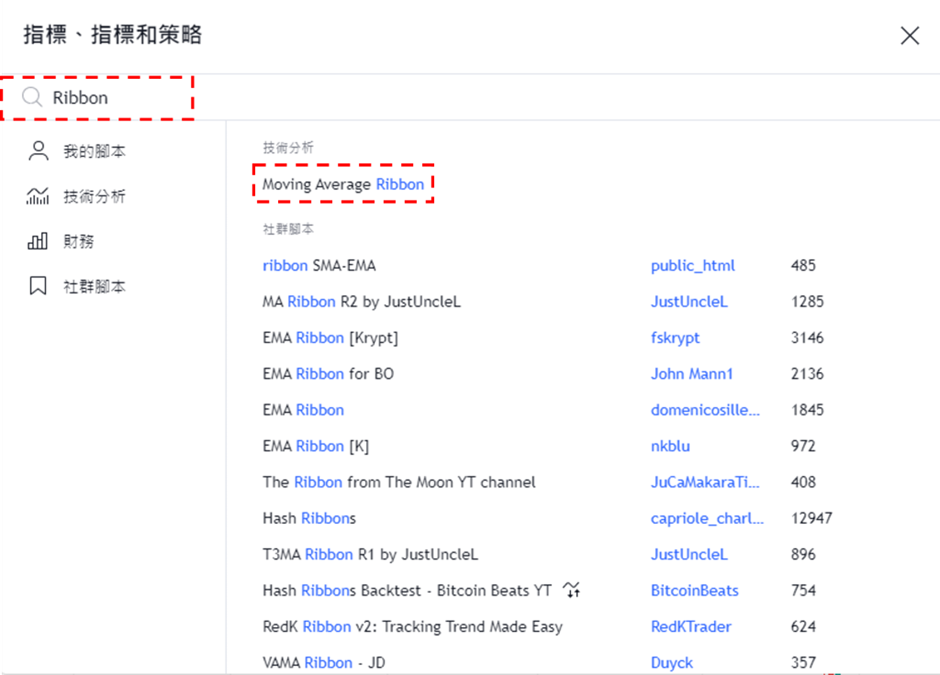
另外,還有一種方法就是在指標視窗上方的搜尋欄框中輸入想要添加的指標進行搜尋。
例如,在搜尋欄框中輸入「Ribbon」進行搜尋,就可以很簡單的查到Moving Average Ribbon,快速顯示出來。

添加Moving Average Ribbon指標-02
Moving Average Ribbon設置視窗的使用方法
指標設置視窗可以從「雙擊所顯示的指標」、「雙擊圖表左上方的指標名稱」、「點擊把游標移到指標名稱後出現的齒輪狀圖標」中任何一種方式都可以打開。
雖然還有其他方法,但是最簡單的就是這3種。

設定Moving Average Ribbon指標
Moving Average Ribbon的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「預設值」,還可以重置和保持設置。
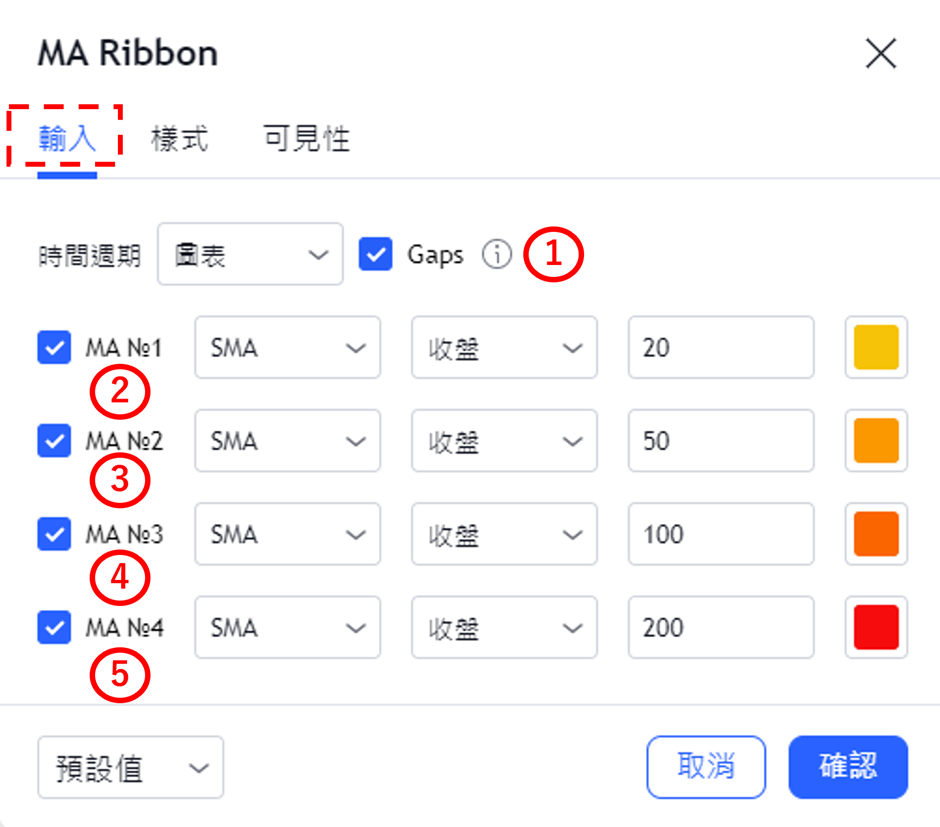
在「輸入」中可以設置Moving Average Ribbon的時間週期、移動平均線的種類、以及計算時的價格和週期等。

設定Moving Average Ribbon指標-輸入
①時間週期
選擇顯示Moving Average Ribbon的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示Moving Average Ribbon。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②MA No1
設置是否顯示第一條移動平均線。
另外,也可以修改移動平均線的種類、計算時的價格、週期、線條的顏色和不透明度。
預設的種類為「SMA」、価格為「收盤」、週期為「20」。
③MA No2
設置是否顯示第二條移動平均線。
另外,也可以修改移動平均線的種類、計算時的價格、週期、線條的顏色和不透明度。
預設的種類為「SMA」、価格為「收盤」、週期為「50」。
④MA No3
設置是否顯示第三條移動平均線。
另外,也可以修改移動平均線的種類、計算時的價格、週期、線條的顏色和不透明度。
預設的種類為「SMA」、価格為「收盤」、週期為「100」。
⑤MA No4
設置是否顯示第四條移動平均線。
另外,也可以修改移動平均線的種類、計算時的價格、週期、線條的顏色和不透明度。
預設的種類為「SMA」、価格為「收盤」、週期為「200」。
在「樣式」中可以設置移動平均線的線條顏色、寬度和種類等。

設定Moving Average Ribbon指標-樣式
①MA No1
設置是否顯示第一條移動平均線。
另外,也可以修改線條的顏色不透明度、寬度、種類等。
②MA No2
設置是否顯示第二條移動平均線。
另外,也可以修改線條的顏色不透明度、寬度、種類等。
③MA No3
設置是否顯示第三條移動平均線。
另外,也可以修改線條的顏色不透明度、寬度、種類等。
④MA No4
設置是否顯示第四條移動平均線。
另外,也可以修改線條的顏色不透明度、寬度、種類等。
⑤精確度
設置Moving Average Ribbon數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
⑥價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
⑦狀態行中的值
設置是否顯示狀態行中的值。
在「可見性」中,可以根據時間週期設置是否顯示Moving Average Ribbon。
只有在勾選框中打勾的時間週期中才可以顯示Moving Average Ribbon,取消勾選的話就會變更為不顯示。

設定Moving Average Ribbon指標-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。