本篇文章將介紹在iPhone/iOS版TradingView應用程式中設置超級趨勢指標(Supertrend)的方法。
超級趨勢指標是以可以顯示市場變動率的ATR為基礎的趨勢技術指標。
其特徵是可以根據在價格上下所顯示的線條,從視覺上可以判斷趨勢。如果在價格下面繪製綠色線條則代表上漲趨勢,如果在價格上方繪製紅色線條則代表下跌趨勢。

超級趨勢指標(Supertrend)
在圖表中添加超級趨勢的方法
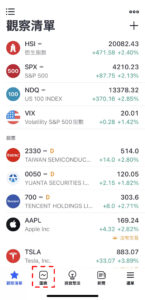
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加超級趨勢指標-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加超級趨勢指標-02
點擊菜單中「指標」。

添加超級趨勢指標-03
在下一個介面中點擊「技術分析」。

添加超級趨勢指標-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「超級趨勢」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示超級趨勢指標。

添加超級趨勢指標-05
超級趨勢指標設置介面的使用方法
點擊圖表左上方的指標名稱,或者直接點擊所顯示的超級趨勢指標,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

超級趨勢指標的設置
超級趨勢指標的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
輸入
在「輸入」中,可以設置顯示超級趨勢指標的時間週期、以及計算ATR時的週期。

超級趨勢指標的設置-輸入
①Timeframe(時間週期)
選擇顯示超級趨勢指標的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示超級趨勢指標。
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②ATR Length
設置在計算超級趨勢時所使用的ATR週期。
預設值為「10」。
③Factor
設置ATR數值乘以的係數。
預設值為「3」。
數值越大超級趨勢指標的線條離價格越遠,相反,數值越小線條離價格越近。
樣式
在「樣式」中可以設置超級趨勢指標的線條顏色、寬度和種類等。

超級趨勢指標的設置-樣式
①描寫
設置是否顯示移動平均線。
預設值為不顯示,設置為勾選後可以修改線條顏色、不透明度、寬度和種類。
②Up Trend
設置是否顯示代表上漲趨勢的線條(在價格下方的線條)。
另外,還可以修改線條顏色、不透明度、寬度和種類。
③Down Trend
設置是否顯示代表下跌趨勢的線條(在價格上方的線條)。
另外,還可以修改線條顏色、不透明度、寬度和種類。
④繪圖背景
設置是否顯示在上漲趨勢內的價格背景顏色。
另外,還可以修改背景顏色和不透明度。
⑤繪圖背景
設置是否顯示在下跌趨勢內的價格背景顏色。
另外,還可以修改背景顏色和不透明度。
⑥精確度
設置超級趨勢指標數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
⑦價格座標上的標籤
設置是否顯示價格座標上的標籤。
⑧狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示超級趨勢指標。只有在勾選框中打勾的時間週期中才可以顯示超級趨勢指標,取消勾選的話就會變更為不顯示。

超級趨勢指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。