本篇文章將介紹在Android版TradingView應用程式中設置波動停損指標(Volatility Stop)的方法。
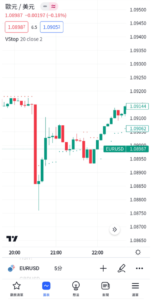
波動停損是一種用於預測交易時機的技術指標。
當價格為上升趨勢時價格的下方就會繪製綠色的點,下降趨勢時則會在價格的上方繪製紅色的點。
根據這些描點可以讀取趨勢的變化。

波動停損指標(Volatility Stop)
目錄
在圖表中添加波動停損指標的方法
啓動Android版TradingView,點擊底部導航(介面最下方)的「圖表」圖標。

添加波動停損指標-01
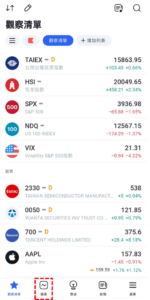
轉移到「圖表」介面後,點擊位於介面下方的「+」圖標。

添加波動停損指標-02
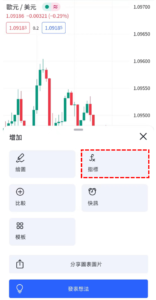
在顯示的菜單中,點選「指標」。

添加波動停損指標-03
在接下來的介面中點擊「技術」。

添加波動停損指標-04
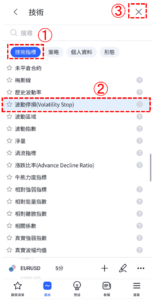
轉移到「技術」介面後點選「技術指標」標籖,在列表中找到並點選「波動停損指標」。
然後,點擊右上角的「×」返回圖表介面,波動停損指標就會顯示在圖表中了。

添加波動停損指標-05
波動停損指標設置介面的使用方法
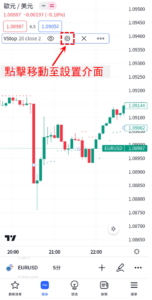
點擊位於副圖表窗格左上角的指標名稱,或是點擊正在顯示的波動停損指標時會出現齒輪形狀的設置圖標,點擊這個設置圖標就會顯示設置介面。

波動停損指標的設置
波動停損指標的設置介面分爲「輸入」、「樣式」、「可見性」,點擊介面上方的標籖可以進行切換。
全部設置完成後,點擊「確認」。
另外、點擊「確認」右邊的「...」圖標,還可以重置和保持設置。
輸入
在「輸入」中,可以設置顯示波動停損指標的時間週期、時間長度,以及用於計算波動停損指標的價格種類等參數。

波動停損指標的設置-輸入
①Timeframe(時間週期)
設置顯示波動停損指標的時間週期。
系統預設是「圖表」,此時顯示的是當前圖表中時間週期的波動停損指標。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置用於計算波動停損指標的時間週期。
預設的時間長度為「20」。
③來源
設置用於計算波動停損指標的價格種類。
系統預設為「收盤」價格。
開盤
・高點
・低點
・收盤
・高低2(高價+低價的平均)
・高低3(高價+低價+收盤的平均)
・開高低收4(開盤+高價+低價+收盤的平均)
・hlcc4(高價+低價+收盤×2的平均)
④乘數
設置用於計算波動停損指標的「乘數」。
系統預設乘數為「2」。
乘數的數值越大波動停損指標距離價格線越遠,相反數值越小波動停損指標距離價格線就越近。
樣式
在「樣式」中設置波動停損指標描點的顔色、寬度和種類等。

波動停損指標的設置-樣式
①Volatility Stop
設置是否顯示波動停損指標。
另外,還可以更改波動停損指標的描點顔色、不透明度、寬度、種類等。
系統預設的種類為「十字圖」,「顔色0」為表示上漲趨勢的描點顔色,「顔色1」則為表示下跌趨勢的描點顔色。
②精確度
可以設置波動停損指標值顯示到小數點第幾位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格座標上的標籖
設置是否顯示價格座標上的標籖。
④狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示波動停損指標。
只有在勾選框中打勾的時間週期中才會顯示波動停損指標,取消勾選的話就會更改為不顯示。

波動停損指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。