本篇文章將介紹在iPhone(iOS)版TradingView應用程式中設置布林通道的方法。
布林通道( Bollinger Bands,BBands )又稱布林帶、保力加通道等。其可以在移動平均線的上下方用數據的標準差(σ:sigma)繪畫出帶狀的趨勢技術指標。
也是利用移動平均線的方向和標準差的放大和縮小來判斷行情的方向和強弱度的人氣指標。

iPone版TradingView布林通道(Bollinger Bands)
在圖表中添加布林通道的方法
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

顯示布林通道步驟-01
轉移到圖表介面後,點擊下方的「+」圖標。

顯示布林通道步驟-02
點擊菜單中「指標」。

顯示布林通道步驟-03
在下一個介面中點擊「技術分析」。

顯示布林通道步驟-04
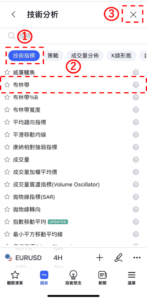
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「布林帶」。最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示布林通道。

顯示布林通道步驟-05
布林通道設置介面的使用方法
點擊圖表左上方的指標名稱,或者直接點擊所顯示的布林通道,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

布林通道使用方法-01
布林通道的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。設置全部完成後點擊「確認」。另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。
在「輸入」中,可以設置所顯示的布林通道的時間週期、週期,以及計算時所使用的價格種類等。

布林通道介面-輸入
①時間週期
選擇顯示布林通道的時間週期。預設值為「圖表」,可以根據圖表的時間週期顯示布林通道。
圖表
- 1分鐘
- 3分鐘
- 5分鐘
- 15分鐘
- 30分鐘
- 45分鐘
- 1小時
- 2小時
- 3小時
- 4小時
- 1天
- 1週
- 1月
②長度
設置計算布林通道時的週期。預設值為「20」。
③來源
設置計算布林通道時的價格預設值為「收盤」。
- 開盤價
- 最高價
- 最低價
- 收盤價
- 最高價+最低價的平均
- 最高價+最低價+收盤價的平均
- 開盤價+最高價+最低價+收盤價的平均終値の平均
- 最高價+最低價+收盤價×2的平均
④標準差
設置顯示布林通道的標準差。預設值為「2」,將會顯示移動平均線和±2σ共3條線。
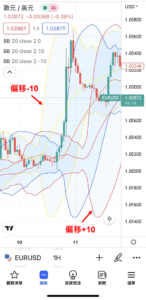
⑤偏移
可以把布林通道的顯示位置向左右偏移。輸入正數將會向右偏移,輸入負數將會向左偏移。

布林通道介面-輸入
在「樣式」中可以設置布林通道線條的顏色、寬度和種類等。

布林通道介面-樣式
①中軌
設置是否顯示布林通道中央的移動平均線。另外,也可以修改移動平均線的顏色、不透明度、寬度、種類等。
②上軌
設置是否顯示在移動平均線上方繪製的上軌。另外,也可以修改上軌的顏色、不透明度、寬度、種類等。
③下軌
設置是否顯示在移動平均線下方繪製的上軌。另外,也可以修改下軌的顏色、不透明度、寬度、種類等。
④背景
設置是否顯示通道內的背景顏色。另外,也可以修改背景的顏色和不透明度。
⑤精確度
設置布林通道數值的小數點顯示到多少位。
系統預設
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
⑥價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
⑦狀態行中的值
設置是否顯示狀態行中的值。
在「可見性」中,可以根據時間週期設置是否顯示布林通道。只有在勾選框中打勾的時間週期中才可以顯示布林通道,取消勾選的話就會變更為不顯示。

布林通道介面-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。