本文將介紹在iPhone(iOS)版TradingView應用程式中設置動量震盪指標的方法。
動量震盪指標是可以用柱狀圖顯示週期5與週期34的簡單移動平均線之間偏差的技術指標。
英文名稱為「Awesome Oscillator」也可以簡稱為「AO」。
在主窗口下方的指標窗口中顯示,有助於確認趨勢的強度和轉換點。

AO指標
目錄
在圖表中添加動量震盪指標的方法
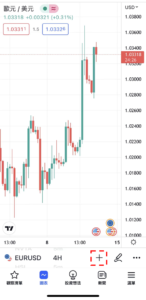
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加AO指標步驟-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加AO指標步驟-02
點擊菜單中「指標」。

添加AO指標步驟-03
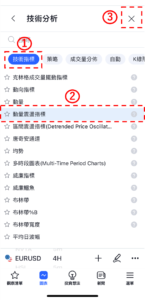
在下一個介面中點擊「技術分析」。

添加AO指標步驟-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「動量震盪指標」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示動量震盪指標。

添加AO指標步驟-05
動量震盪指標設置介面的使用方法
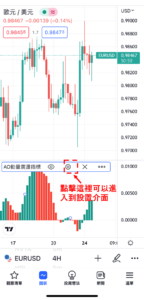
點擊指標窗口左上方的指標名稱,或者直接點擊所顯示的動量震盪指標,
然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

設定AO指標
動量震盪指標的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。
設置全部完成後點擊「確認」。
另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。
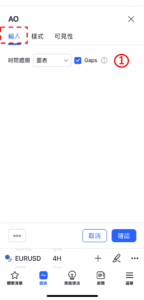
在「輸入」中,可以設置顯示動量震盪指標的時間週期。

設定AO指標-輸入
①時間週期
選擇顯示動量震盪指標的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示動量震盪指標。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
在「樣式」中可以設置動量震盪指標的顏色和種類等。

設定AO指標-樣式
①描寫
設置是否顯示動量震盪指標。
另外,還可以修改動量震盪指標的顏色、不透明度、寬度和種類。
預設的種類為「柱狀圖」,「顏色0」是當前價格低於前次價格時的柱狀顏色,「顏色1」是當前價格高於前次價格時的柱狀顏色。
②精確度
設置動量震盪指標數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
④狀態行中的值
設置是否顯示狀態行中的值。
在「可見性」中,可以根據時間週期設置是否顯示動量震盪指標。
只有在勾選框中打勾的時間週期中才可以顯示動量震盪指標,取消勾選的話就會變更為不顯示。

設定AO指標-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。