本篇文章將介紹在iPhone/iOS版TradingView應用程式中設置Know Sure Thing的方法。
Know Sure Thing是一種根據4個不同週期ROC的移動平均線加權計算的震盪技術指標。
可以在圖表下方的指標窗口中顯示,由KST線和信號線兩條線組成。
有助於判斷市場是否超買超賣。

Know Sure Thing
在圖表中添加Know Sure Thing的方法
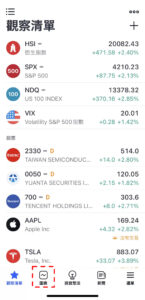
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加KST指標-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加KST指標-02
點擊菜單中「指標」。

添加KST指標-03
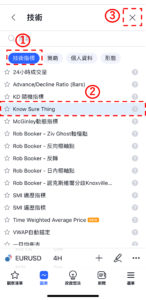
在下一個介面中點擊「技術分析」。

添加KST指標-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「Know Sure Thing」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示Know Sure Thing。

添加KST指標-05
Know Sure Thing設置介面的使用方法
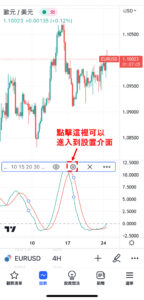
點擊指標窗口左上方的指標名稱,或者直接點擊所顯示的Know Sure Thing,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

Know Sure Thing的設置
Know Sure Thing的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
輸入
在「輸入」中可以設置Know Sure Thing的時間週期以及週期。

KST指標的設置-輸入
①Timeframe(時間週期)
選擇顯示Know Sure Thing的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示Know Sure Thing。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②ROC Length #1
設置計算第1個ROC時的週期。
預設值為「10」。
③ROC Length #2
設置計算第2個ROC時的週期。
預設值為「15」。
④ROC Length #3
設置計算第3個ROC時的週期。
預設值為「20」。
⑤ROC Length #4
設置計算第4個ROC時的週期。
預設值為「30」。
⑥SMA Length #1
設置計算第1個ROC的簡單移動平均線時的週期。
預設值為「10」。
⑦SMA Length #2
設置計算第2個ROC的簡單移動平均線時的週期。
預設值為「10」。
⑧SMA Length #3
設置計算第3個ROC的簡單移動平均線時的週期。
預設值為「10」。
⑨SMA Length #4
設置計算第4個ROC的簡單移動平均線時的週期。
預設值為「15」。
⑩Signal Line Length
設置計算信號線時的週期。
預設值為「9」。
樣式
在「樣式」中可以設置Know Sure Thing的線條顏色、寬度和種類等。

KST指標的設置-樣式
①應用確定指標
設置是否顯示KST線。
另外,還可以修改KST線的線條顏色、不透明度、寬度和種類。
②信號
設置是否顯示信號線。
另外,還可以修改信號線的線條顏色、不透明度、寬度和種類。
③零
設置是否顯示零線。
另外,還可以修改零線的線條顏色、不透明度、寬度和種類。
預設值為「0」。
④精確度
設置Know Sure Thing數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
⑤價格座標上的標籤
設置是否顯示價格座標上的標籤。
⑥狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示Know Sure Thing。只有在勾選框中打勾的時間週期中才可以顯示Know Sure Thing,取消勾選的話就會變更為不顯示。

KST指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。