本篇文章將介紹在Android(安卓)版TradingView應用程式中設置布林通道寬度(BandWidth)的方法。
布林通道寬度是由布林通道衍生出來的技術指標,也被稱為帶寬指標或通道指標等。
用與中軌移動平均線數值的相對百分比來顯示指定標準差(σ:sigma)的布林通道寬度。
可以快速掌握布林通道的收縮與擴展變化。

布林通道寬度指標
目錄
在圖表中添加布林通道寬度的方法
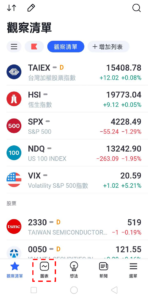
啟動Android版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加布林通道寬度指標步驟-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加布林通道寬度指標步驟-02
點擊菜單中「指標」。

設置布林通道寬度指標步驟-03
在下一個介面中點擊「技術分析」。

添加布林通道寬度指標步驟-04
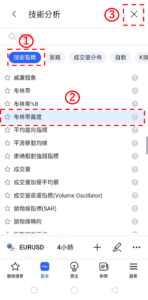
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「布林帶寬度」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示布林帶寬度。

添加布林通道寬度指標步驟-05
布林通道寬度設置介面的使用方法
點擊指標窗口左上方的指標名稱,或者直接點擊所顯示的布林通道寬度,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

設置布林通道寬度
布林通道寬度的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。設置全部完成後點擊「確認」。
另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。
在「輸入」中,可以設置顯示布林通道寬度的時間週期、週期、以及計算時的價格種類等。

設置布林通道寬度-輸入
①時間週期
選擇顯示布林通道寬度的時間週期。預設值為「圖表」,可以根據圖表的時間週期顯示布林通道寬度。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置計算布林通道寬度時的週期。預設值為「20」。
③來源
設置計算布林通道寬度時的價格。預設值為「終値」收盤。
・開盤
・高點
・低點
・收盤
・高低2(高價+低價的平均)
・高低3(高價+低價+收盤的平均)
・高開低收4(開盤+高價+低價+收盤的平均)
・hlcc4(高價+低價+收盤×2的平均)
④標準差
設置計算布林通道寬度時所使用的布林通道標準差。預設值為「2」。
在「樣式」中可以設置布林通道寬度的線條顏色、寬度和種類等。

設置布林通道寬度-樣式
①布林帶寬度
設置是否顯示布林通道寬度。
另外,還可以修改布林通道寬度的線條顏色、不透明度、寬度和種類。
②精確度
設置布林通道寬度數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
④狀態行中的值
設置是否顯示狀態行中的值。
在「可見性」中,可以根據時間週期設置是否顯示布林通道寬度。
只有在勾選框中打勾的時間週期中才可以顯示布林通道寬度,取消勾選的話就會變更為不顯示。

設置布林通道寬度-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。