本篇文章將介紹在Android版TradingView應用程式中設置移動平均線緞帶(Moving Average Ribbon)的方法。
移動平均線緞帶是一種趨勢類技術指標,在圖表上顯示為4條週期不同的移動平均線。
系統預設繪製的是週期分別為20、50、100、200的簡單移動平均線(SMA)。
透過這些移動平均線的方向和位置關係,可在視覺上讀取趨勢的變化。

移動平均線緞帶(Moving Average Ribbon)
目錄
在圖表上添加移動平均線緞帶指標的方法
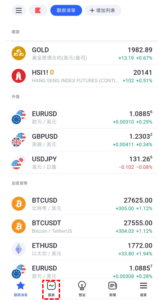
啓動Android版TradingView應用程式,點擊底部導航(介面最下方)中的「圖表」。

添加移動平均線緞帶-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加移動平均線緞帶-02
從顯示的菜單中點擊「指標」。

添加移動平均線緞帶-03
在接下來的介面中點擊「技術」。

添加移動平均線緞帶-04
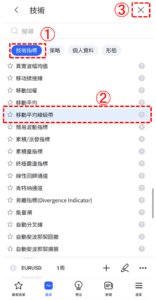
轉移到「技術」介面後,點選「技術指標」標籤,從列表中找到並點選「移動平均線緞帶」。
然後,點擊右上方的「×」圖標返回到圖表介面,就可以看到移動平均線緞帶指標被顯示在圖表中了。

添加移動平均線緞帶-05
移動平均線緞帶指標設置介面的使用方法
打開設置介面時,首先需要點擊圖表左上方的指標名稱,或是點擊圖表中的移動平均線緞帶指標,然後點擊位於指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

移動平均線緞帶的設置
移動平均線緞帶的的設置介面分為「輸入」、「樣式」、「可見性」,點擊介面上方的標籤可以進行切換。
設置全部完成後點擊「確認」。
另外,點擊「確認」左邊的「…」圖標,還可以重置和保持設置。
輸入
在「輸入」中,可以設置顯示移動平均線緞帶的時間刻度、移動平均線種類、用於計算的價格、週期等。

移動平均線緞帶的設置-輸入
①時間週期(Timeframe)
設置顯示移動平均線緞帶指標的週期。
系統預設值是「圖表」,此時圖表中顯示的是當前時間週期的移動平均線緞帶。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②MA No1
設置是否顯示第1條移動平均線。
另外,還可以設置移動平均線種類、用於計算的價格、週期、線條的顔色和不透明度等。
系統預設的平均線種類是「SMA」,價格為「收盤」,週期為「20」。
③MA No2
設置是否顯示第2條移動平均線。
另外,還可以設置移動平均線種類、用於計算的價格、週期、線條的顔色和不透明度等。
系統預設的平均線種類是「SMA」,價格為「收盤」,週期為「50」。
④MA No3
設置是否顯示第3條移動平均線。
另外,還可以設置移動平均線種類、用於計算的價格、週期、線條的顔色和不透明度等。
系統預設的平均線種類是「SMA」,價格為「收盤」,週期為「100」。
⑤MA No4
設置是否顯示第1條移動平均線。
另外,還可以設置移動平均線種類、用於計算的價格、週期、線條的顔色和不透明度等。
系統預設的平均線種類是「SMA」,價格為「收盤」,週期為「200」。
樣式
在「樣式」中設置移動平均線緞帶的線條顔色、寬度和種類等。

移動平均線緞帶的設置-樣式
①MA No1
設置是否顯示第1條移動平均線。
另外,還可以更改線條的顔色、寬度、種類和不透明度。
②MA No2
設置是否顯示第2條移動平均線。
另外,還可以更改線條的顔色、寬度、種類和不透明度。
③MA No3
設置是否顯示第3條移動平均線。
另外,還可以更改線條的顔色、寬度、種類和不透明度。
④MA No4
設置是否顯示第4條移動平均線。
另外,還可以更改線條的顔色、寬度、種類和不透明度。
⑤精確度
可以設置移動平均線緞帶指標的數值顯示到小數點第幾位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
⑥價格座標上的標籖
設置是否顯示價格座標上的標籖。
⑦狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示移動平均線緞帶指標。
只有在勾選框中打勾的時間週期中才可以顯示移動平均線緞帶指標,取消勾選的話就會切換為不顯示。

移動平均線緞帶的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。