本篇文章將介紹在iPhone版TradingView應用程式中設置波動停損(Volatility Stop)的方法。
波動停損是一種適合確認交易時機的技術指標。
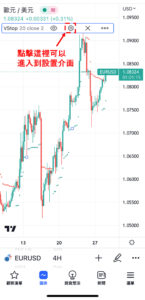
當行情處於上漲趨勢時,價格的下邊將會繪製綠色的圓點,而處於下跌趨勢時,在價格的上邊將會繪製紅色的圓點。
可以以此為基礎判斷趨勢的變化。

波動停損(Volatility Stop)
目錄
在圖表中添加波動停損的方法
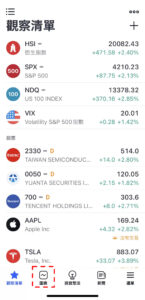
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加波動停損指標-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加波動停損指標-02
點擊菜單中「指標」。

添加波動停損指標-03
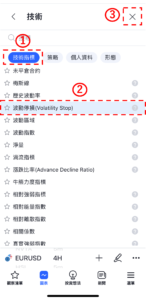
在下一個介面中點擊「技術分析」。

添加波動停損指標-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「波動停損」。
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示波動停損。

添加波動停損指標-05
波動停損設置介面的使用方法
點擊圖表介面左上方的指標名稱,或者直接點擊所顯示的波動停損,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

波動停損指標的設置
波動停損的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
輸入
在「輸入」中,可以設置顯示波動停損的時間週期、週期以及計算時所使用的的價格等。

波動停損指標的設置-輸入
①Timeframe(時間週期)
選擇顯示波動停損的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示波動停損。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置計算波動停損時的週期。
預設值為「20」。
③來源
設置計算波動停損時的價格。
預設值為「收盤」。
開盤
・高點
・低點
・收盤
・高低2(高價+低價的平均)
・高低3(高價+低價+收盤的平均)
・高開低收4(開盤+高價+低價+收盤的平均)
・hlcc4(高價+低價+收盤×2的平均)
④乗数
設置計算波動停損時所使用的乘數。
預設值為「2」。
數值越大波動停損的圓點離價格越遠,相反,數值越小圓點離價格越近。
樣式
在「樣式」中可以設置波動停損的圓點顏色、寬度和種類等。

波動停損指標的設置-樣式
①Volatility Stop
設置是否顯示波動停損。
另外,也可以修改波動停損的圓點顏色、不透明度、寬度、種類等。
預設為「十字」,「顏色0」代表上漲趨勢的圓點,「顏色1」代表下跌趨勢的圓點。
②精確度
設置波動停損數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
③價格刻度上的標籤
設置是否顯示價格刻度上的標籤。
④狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示波動停損。只有在勾選框中打勾的時間週期中才可以顯示波動停損,取消勾選的話就會變更為不顯示。

波動停損指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。