本篇文章將介紹在iPhone/iOS版TradingView應用程式中設置渦流指標(Vortex Indicator)的方法。
渦流指標是由代表上漲趨勢和下跌趨勢強度的2條線組成。
也可以用英文簡稱為「VI」。
在圖表下方的指標窗口中顯示,可以根據2條線的位置判斷今後的趨勢方向以及轉折點。

渦流指標(Vortex Indicator)
目錄
在圖表中添加渦流指標的方法
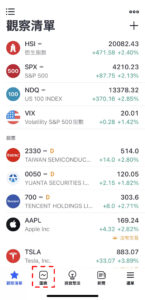
啟動iPhone版TradingView,點擊底部導航(介面最下方)中的「圖表」。

添加渦流指標-01
轉移到圖表介面後,點擊下方的「+」圖標。

添加渦流指標-02
點擊菜單中「指標」。

添加渦流指標-03
在下一個介面中點擊「技術分析」。

添加渦流指標-04
在技術分析介面中選擇「技術指標」,點擊指標一覽中的「渦流指標」。
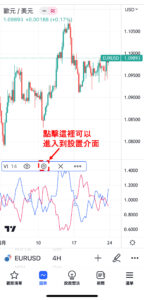
最後點擊介面右上方的「×」圖標返回到圖表介面就可以看到有顯示渦流指標。

添加渦流指標-05
渦流指標設置介面的使用方法
點擊指標窗口左上方的指標名稱,或者直接點擊所顯示的渦流指標,然後點擊在指標名稱右邊顯示的齒輪狀圖標就可以顯示設置介面。

渦流指標的設置
渦流指標的設置視窗分為「輸入」、「樣式」、「可見性」,可以在視窗上方的標籤中進行切換。
全部設置完成後,點擊「確認」。
另外,點擊「確認」左邊的「…」,還可以重置和保持設置。
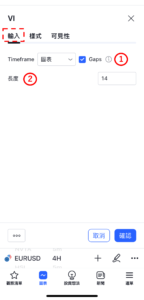
輸入
在「輸入」中可以設置渦流指標的時間週期以及週期。

渦流指標的設置-輸入
①Timeframe(時間週期)
選擇顯示渦流指標的時間週期。
預設值為「圖表」,可以根據圖表的時間週期顯示渦流指標。
圖表
・1分鐘
・3分鐘
・5分鐘
・15分鐘
・30分鐘
・45分鐘
・1小時
・2小時
・3小時
・4小時
・1天
・1週
・1月
②長度
設置計算渦流指標時的週期。
預設值為「14」。
樣式
在「樣式」中可以設置渦流指標的線條顏色、寬度和種類等。

渦流指標的設置-樣式
①VI+
設置是否顯示代表上漲趨勢強度的線條(VI+)。
另外,還可以修改線條顏色、不透明度、寬度和種類。
②VI-
設置是否顯示代表下跌趨勢強度的線條(VI-)。
另外,還可以修改線條顏色、不透明度、寬度和種類。
③精確度
設置渦流指標數值的小數點顯示到多少位。
系統預設
・0
・1
・2
・3
・4
・5
・6
・7
・8
④價格座標上的標籤
設置是否顯示價格座標上的標籤。
⑤狀態行中的值
設置是否顯示狀態行中的值。
可見性
在「可見性」中,可以根據時間週期設置是否顯示渦流指標。只有在勾選框中打勾的時間週期中才可以顯示渦流指標,取消勾選的話就會變更為不顯示。

渦流指標的設置-可見性
TradingView教學
介紹電腦(PC)版,手機版(iPhone與Android)的TradingView使用教學內容。